1568. Minimum Number of Days to Disconnect Island
Description
You are given an m x n binary grid grid where 1 represents land and 0 represents water. An island is a maximal 4-directionally (horizontal or vertical) connected group of 1's.
The grid is said to be connected if we have exactly one island, otherwise is said disconnected.
In one day, we are allowed to change any single land cell (1) into a water cell (0).
Return the minimum number of days to disconnect the grid.
Example 1:

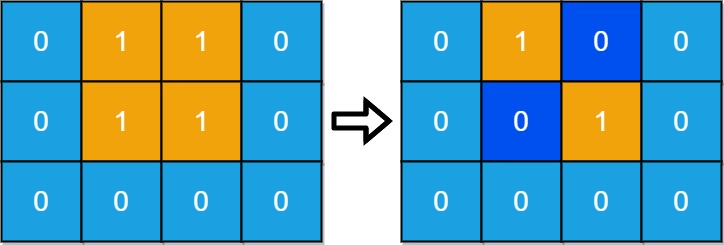
Input: grid = [[0,1,1,0],[0,1,1,0],[0,0,0,0]]Output: 2 Explanation: We need at least 2 days to get a disconnected grid. Change land grid[1][1] and grid[0][2] to water and get 2 disconnected island.
Example 2:

Input: grid = [[1,1]] Output: 2 Explanation: Grid of full water is also disconnected ([[1,1]] -> [[0,0]]), 0 islands.
Constraints:
m == grid.lengthn == grid[i].length1 <= m, n <= 30grid[i][j]is either0or1.
Solutions
Solution: Dynamic Programming
- Time complexity: O(n)
- Space complexity: O(1)
JavaScript
js
/**
* @param {number[][]} grid
* @return {number}
*/
const minDays = function (grid) {
const m = grid.length;
const n = grid[0].length;
const dfsGrid = (row, col, visited) => {
if (row < 0 || col < 0 || row >= m || col >= n) return;
if (visited[row][col]) return;
const cell = grid[row][col];
if (cell === 0) return;
visited[row][col] = true;
dfsGrid(row - 1, col, visited);
dfsGrid(row + 1, col, visited);
dfsGrid(row, col - 1, visited);
dfsGrid(row, col + 1, visited);
};
const isDisconnected = () => {
const visited = new Array(m)
.fill('')
.map(() => new Array(n).fill(false));
let islands = 0;
for (let row = 0; row < m; row++) {
for (let col = 0; col < n; col++) {
const cell = grid[row][col];
if (cell === 0 || visited[row][col]) continue;
islands += 1;
if (islands > 1) return true;
dfsGrid(row, col, visited);
}
}
return islands !== 1;
};
if (isDisconnected()) return 0;
for (let row = 0; row < m; row++) {
for (let col = 0; col < n; col++) {
if (grid[row][col] === 0) continue;
grid[row][col] = 0;
if (isDisconnected()) return 1;
grid[row][col] = 1;
}
}
return 2;
};