1401. Circle and Rectangle Overlapping
Description
You are given a circle represented as (radius, xCenter, yCenter) and an axis-aligned rectangle represented as (x1, y1, x2, y2), where (x1, y1) are the coordinates of the bottom-left corner, and (x2, y2) are the coordinates of the top-right corner of the rectangle.
Return true if the circle and rectangle are overlapped otherwise return false. In other words, check if there is any point (xi, yi) that belongs to the circle and the rectangle at the same time.
Example 1:

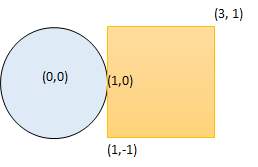
Input: radius = 1, xCenter = 0, yCenter = 0, x1 = 1, y1 = -1, x2 = 3, y2 = 1 Output: true Explanation: Circle and rectangle share the point (1,0).
Example 2:
Input: radius = 1, xCenter = 1, yCenter = 1, x1 = 1, y1 = -3, x2 = 2, y2 = -1 Output: false
Example 3:

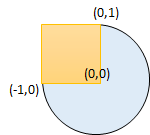
Input: radius = 1, xCenter = 0, yCenter = 0, x1 = -1, y1 = 0, x2 = 0, y2 = 1 Output: true
Constraints:
1 <= radius <= 2000-104 <= xCenter, yCenter <= 104-104 <= x1 < x2 <= 104-104 <= y1 < y2 <= 104
Solutions
Solution: Math
- Time complexity: O(1)
- Space complexity: O(1)
JavaScript
js
/**
* @param {number} radius
* @param {number} xCenter
* @param {number} yCenter
* @param {number} x1
* @param {number} y1
* @param {number} x2
* @param {number} y2
* @return {boolean}
*/
const checkOverlap = function (radius, xCenter, yCenter, x1, y1, x2, y2) {
const xEdge = Math.max(x1, Math.min(x2, xCenter));
const yEdge = Math.max(y1, Math.min(y2, yCenter));
const xDistance = xCenter - xEdge;
const yDistance = yCenter - yEdge;
return xDistance ** 2 + yDistance ** 2 <= radius ** 2;
};