1325. Delete Leaves With a Given Value
Description
Given a binary tree root and an integer target, delete all the leaf nodes with value target.
Note that once you delete a leaf node with value target, if its parent node becomes a leaf node and has the value target, it should also be deleted (you need to continue doing that until you cannot).
Example 1:

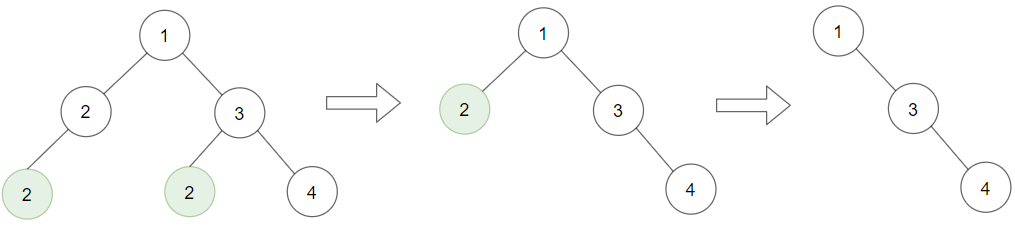
Input: root = [1,2,3,2,null,2,4], target = 2 Output: [1,null,3,null,4] Explanation: Leaf nodes in green with value (target = 2) are removed (Picture in left). After removing, new nodes become leaf nodes with value (target = 2) (Picture in center).
Example 2:

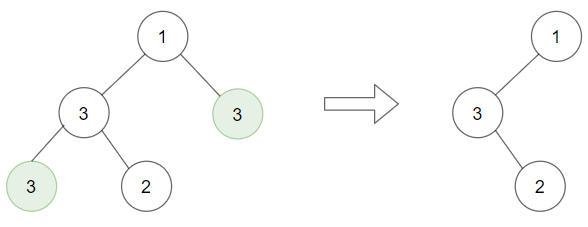
Input: root = [1,3,3,3,2], target = 3 Output: [1,3,null,null,2]
Example 3:

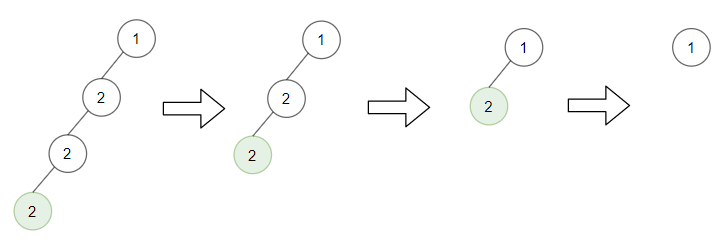
Input: root = [1,2,null,2,null,2], target = 2 Output: [1] Explanation: Leaf nodes in green with value (target = 2) are removed at each step.
Constraints:
- The number of nodes in the tree is in the range
[1, 3000]. 1 <= Node.val, target <= 1000
Solutions
Solution: Depth-First Search
- Time complexity: O(n)
- Space complexity: O(n)
JavaScript
js
/**
* Definition for a binary tree node.
* function TreeNode(val, left, right) {
* this.val = (val===undefined ? 0 : val)
* this.left = (left===undefined ? null : left)
* this.right = (right===undefined ? null : right)
* }
*/
/**
* @param {TreeNode} root
* @param {number} target
* @return {TreeNode}
*/
const removeLeafNodes = function (root, target) {
const removeNode = node => {
if (!node) return null;
const { val, right, left } = node;
node.left = removeNode(left);
node.right = removeNode(right);
if (!node.left && !node.right && val === target) return null;
return node;
};
return removeNode(root);
};