2503. Maximum Number of Points From Grid Queries
Description
You are given an m x n integer matrix grid and an array queries of size k.
Find an array answer of size k such that for each integer queries[i] you start in the top left cell of the matrix and repeat the following process:
- If
queries[i]is strictly greater than the value of the current cell that you are in, then you get one point if it is your first time visiting this cell, and you can move to any adjacent cell in all4directions: up, down, left, and right. - Otherwise, you do not get any points, and you end this process.
After the process, answer[i] is the maximum number of points you can get. Note that for each query you are allowed to visit the same cell multiple times.
Return the resulting array answer.
Example 1:

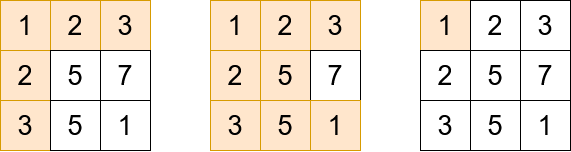
Input: grid = [[1,2,3],[2,5,7],[3,5,1]], queries = [5,6,2] Output: [5,8,1] Explanation: The diagrams above show which cells we visit to get points for each query.
Example 2:

Input: grid = [[5,2,1],[1,1,2]], queries = [3] Output: [0] Explanation: We can not get any points because the value of the top left cell is already greater than or equal to 3.
Constraints:
m == grid.lengthn == grid[i].length2 <= m, n <= 10004 <= m * n <= 105k == queries.length1 <= k <= 1041 <= grid[i][j], queries[i] <= 106
Solutions
Solution: Priority Queue + Breadth-First Search
- Time complexity: O(mnlogmn)
- Space complexity: O(mn)
JavaScript
js
/**
* @param {number[][]} grid
* @param {number[]} queries
* @return {number[]}
*/
const maxPoints = function (grid, queries) {
const m = grid.length;
const n = grid[0].length;
const directions = [
[0, 1],
[1, 0],
[0, -1],
[-1, 0],
];
const visited = Array.from({ length: m }, () => new Array(n).fill(false));
const minHeap = new MinPriorityQueue(({ val }) => val);
const indexdQueries = queries.map((query, index) => ({ query, index }));
const result = Array.from({ length: queries.length }, () => 0);
let cells = 0;
minHeap.enqueue({ val: grid[0][0], row: 0, col: 0 });
visited[0][0] = true;
indexdQueries.sort((a, b) => a.query - b.query);
const getCells = query => {
while (minHeap.size()) {
const element = minHeap.front();
if (element.val >= query) return cells;
const { row, col } = minHeap.dequeue();
cells += 1;
for (const [moveRow, moveCol] of directions) {
const nextRow = row + moveRow;
const nextCol = col + moveCol;
if (nextRow < 0 || nextCol < 0 || nextRow >= m || nextCol >= n) continue;
if (visited[nextRow][nextCol]) continue;
visited[nextRow][nextCol] = true;
minHeap.enqueue({ row: nextRow, col: nextCol, val: grid[nextRow][nextCol] });
}
}
return cells;
};
for (const { query, index } of indexdQueries) {
result[index] = getCells(query);
}
return result;
};